Turn Your WordPress Site into a Progressive Web App (PWA)
With the rapid adoption and continuous growth in the number of mobile devices, mobile-first development has now gone mainstream. To deliver users the best possible experience on mobile devices, developers across the world leveraged the following techniques in the past couple of years:
- Separate URLs (m-Dot websites)
- Dynamic Serving
- Web Apps
- Responsive Web Design (RWD)
- Native Apps
- Google’s AMP
While the latter three techniques have been with us for a while, developers today are looking forward to taking advantage of a whole new set of possibilities, Progressive Web Apps (PWAs), to further improve the mobile experience. Through this blog post, you’ll learn what PWAs actually are, their key benefits and possible ways to turn a WordPress site into a Progressive Web App.
Let’s get started!
What is a Progressive Web App?
Originally introduced by Google, the concept of Progressive Web Apps revolves around delivering users a speedy app-like experience inside the browser on both desktop and mobile through modern web technologies like HTML5, CSS3, and JavaScript.
In its simplest sense, a progressive web app combines the flexibility of a web app with the experience of a native app to ensure your users get the best experience possible on all devices, including smartphones, tablets, desktops, laptops, and whatever device comes next. Google describes them as being:
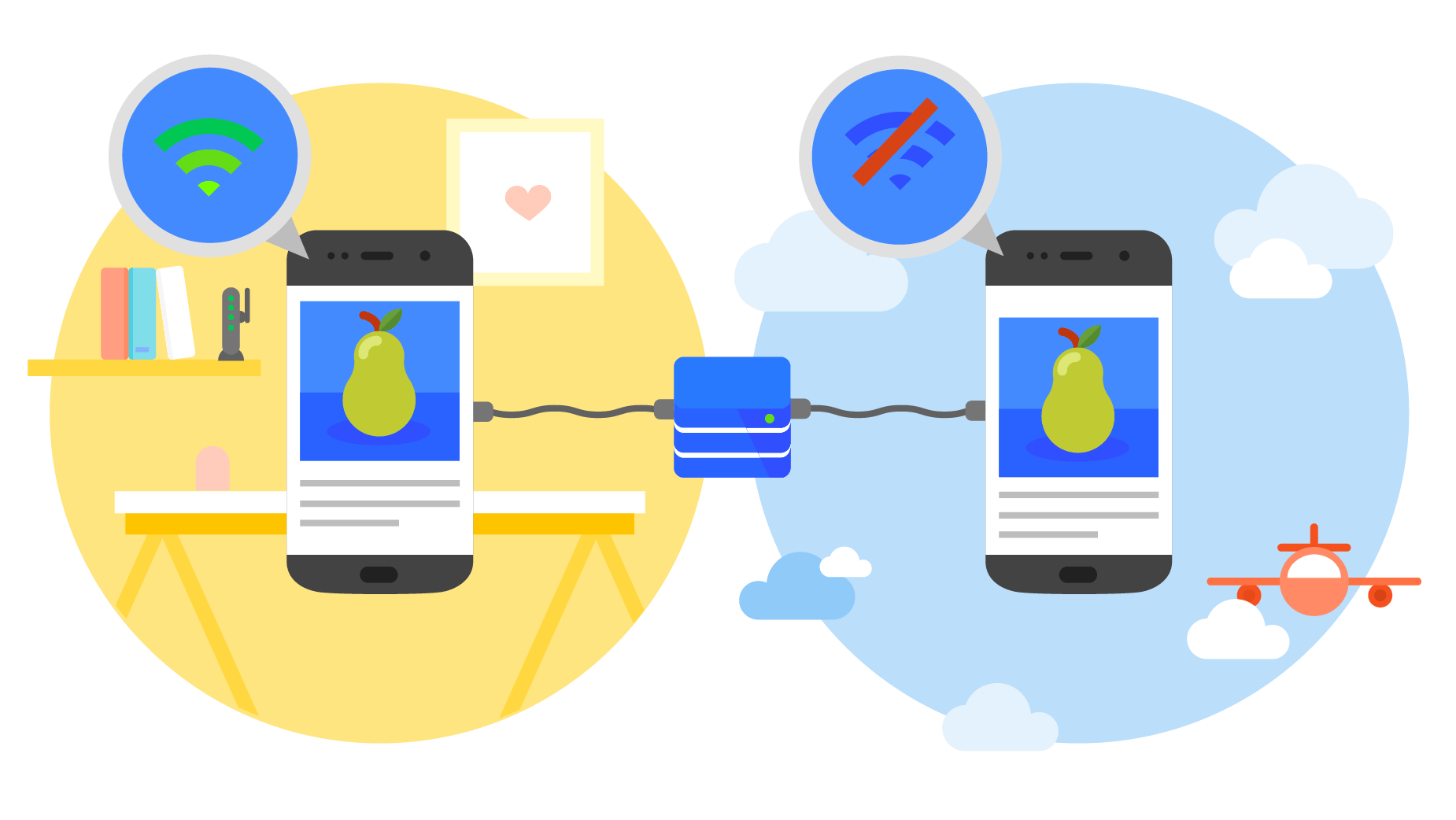
- Reliable: Being independent of internet connectivity, PWAs are more reliable than native mobile apps. They load instantly, even in uncertain network conditions.

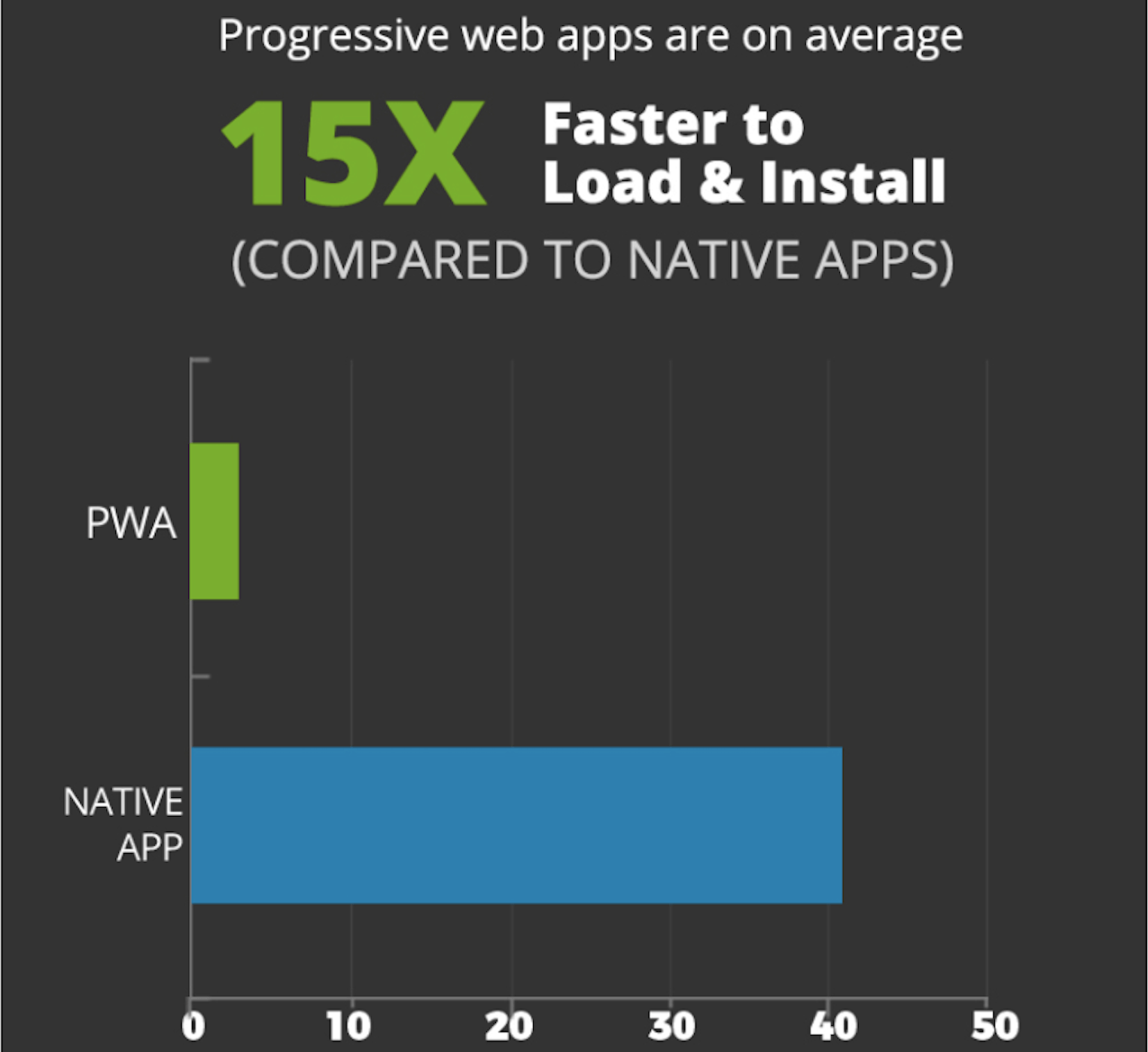
- Fast: They load at the speed of light and respond quickly to user interactions. According to an infographic designed by AppInstitute, PWAs are 15x faster than native apps.

- Engaging: Behaving exactly like a native app, a Progressive Web App offers users an immersive full-screen experience and can even re-engage them with features like Add to Homescreen and Web Push Notifications. As an example, OLX, one of the largest Indian online destinations for classified ads, was able to increase re-engagement on the mobile web by 250% through a PWA.

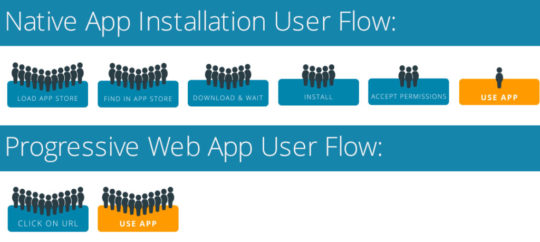
Statistically, each step involved in downloading, installing and using a native app costs you around 20% of potential users. The general process of downloading and installing a native app looks something like this:
- Open the App Store
- Search for the app
- Click install and wait
- Accept various permissions
- Open the app
- App launches
- Sign in to the app (optional)
- Use the app
On the other hand, a Progressive Web App simplifies the entire process into a relatively easier four-step process:
- Visit the site
- Add to the home screen
- Go to the home screen and open the site
- Use the app

In essence, a Progressive Web App is a JavaScript application designed to bridge the gap between the mobile web and mobile apps with advanced features like Offline Mode, Add to Homescreen and Web Push Notifications.

Key Characteristics of a Progressive Web App
According to Google Developers, an app must have the following characteristics to be considered as a PWA:
- Progressive: It must be built with progressive enhancement as a core tenet and must work for every user, regardless of the browser or OS choice.
- Responsive: The layout and design of a PWA must fit any form factor, including mobile, tablet, desktop and even something yet to emerge.
- Connectivity Independent: If not all, at least some areas of the app must work properly on low-quality networks, or even offline!
- App-like: The app must feel just like a native app to the user with app-style interactions and navigation.
- Fresh: Whenever the user goes online, the app should automatically update itself without any action from the user.
- Lightning Fast: The app must load at the speed of light and respond quickly to user interactions, even under poor network conditions.
- Safe and Secure: The app must always be served via HTTPS to eliminate the risk of snooping and ensure no-one can tamper with your app.
- Discoverable: Despite being classified as an app, a Progressive Web App must be easily discoverable by all search engines.
- Engaging: The app must be able to engage users through web push notifications, just like a native app does with native push notifications.
- Easily Installable: Users must be able to install and keep the app on their home screen without the need for downloading and installing it from an app store.
- Linkable: The app should be easily shared via a URL and shouldn’t require any complex installation.
Why Should You Convert Your WordPress Site Into a PWA?
Building a high-quality Progressive Web App for your WordPress site has several incredible benefits, ranging from increased engagement to improved conversions. Let’s take a look at how PWAs can change your WordPress-based online business:
Reliably Fast and Boosted Performance:
Studies have shown that if a website takes more than three seconds to load, almost 50% of the visitors are likely to abandon the site. With a PWA, you don’t have to worry about the load speed as all the contents of your WordPress site are saved locally and can even be accessed offline.
Increased Engagement:
When you turn your WordPress site into a Progressive Web App, features like Web Push Notifications increase the user engagement by 4X. Also, users are likely to spend twice as much time on the site.
Improved Conversions:
Since a Progressive Web App is able to deliver users an amazing, app-like experience on both mobile and desktop devices, they dramatically improve the conversion rate of your WordPress site. According to Google itself, AliExpress, an online retail service based in China, witnessed conversion rates for new users increase by 104% after the implementation of PWA.
Works Offline Too:
The ability to work offline is what largely differentiates a Progressive Web App from a native app. To access a PWA, users don’t need an internet connection. Another great thing about PWAs is that they can send web push notifications even if the browser is not opened. This engages and keeps users returning to the website over and over again, which eventually results in a decreased bounce rate and multiple user sessions.
Faster to Develop, Implement, Update:
To develop a Progressive Web App, you don’t to be a coding ninja. With a good knowledge of web languages like HTML5, CSS3, and JavaScript, building a PWA is just a matter of a few hours.
Also, unlike a native app that needs to be developed separately for each OS and requires approval from the app store to become available publicly, a single Progressive Web App works across all platforms and doesn’t require any third party approval.
Prerequisites to Setup a PWA in WordPress
To turn your WordPress site into a finest quality Progressive Web App, there are two key prerequisites that must be met:
- Your WordPress site must be HTTPS secured. Means, the green padlock must always present in the Address bar of the browser.
- Your WordPress site must be fully responsive i.e. it should work perfectly on all devices and screen sizes, including mobiles, tablets, laptops, and desktops.
- WordPress Version must be higher than 3.5.0.
- PHP version must be higher than 5.3.
If your WordPress site meets these four above-mentioned conditions, you can easily convert it into a highly interactive Progressive Web App using any one of the following options.
Ways to Turn Your WordPress Site into a PWA
Fortunately, in WordPress, it’s pretty straightforward to turn your WordPress site into a powerful Progressive Web App. There is a number of resources, tools, and plugins using which you can quickly and easily set up a PWA for your WordPress site. Ideally, there are three ways to get your WordPress site converted to a Progressive Web App:
Do It Yourself:
If you’re a developer having a good grip over prevalent JavaScript frameworks and libraries, like Angular, React, Vue, Ionic, etc, you can prefer to handle the entire development process yourself!
Although Google doesn’t support any particular technology or framework, Angular and React are the two most preferred JavaScript frameworks today for developing PWAs. This is because both Angular and React have their advantages:
- The combination of Angular with Ionic is quite popular among developers nowadays. Ionic, a great framework offering a set of ready to use components, was originally built for mobile apps but now allows developers to leverage the same technology with Angular to build fast, beautiful PWAs.
- On the other hand, React is a very intuitive and easy to understand JavaScript framework. Taking advantage of its create-react-app boilerplate that comes with PWA support by default, you can easily build a fully functional, offline-first Progressive Web App in just a few hours.
To help you out, below are some tutorials:
- CodeinWP Tutorial to Build Progressive Web Apps
- How to Build Progressive Web Apps with Angular and Ionic
- The Complete Guide To Progressive Web Apps with Ionic 4
- Convert Your Website to a Progressive Web App in 3 Steps
While building your Progressive Web App, make sure you follow Google’s Progressive Web App Checklist and test your app against the Lighthouse tool. This will help you deliver the best possible experiences to your users.

Use a Plugin:
If you don’t want to go with the manual DIY route, don’t worry. WordPress offers a number of free and paid plugins that can do all the heavy lifting for you. Some of these are:
Free Plugins
- Super Progressive Web Apps: An easy to configure plugin that instantly converts your WordPress site into a fully functional Progressive Web App, without editing any code.
- Progressive WordPress (PWA): The first WordPress PWA plugin that fully supports Google AMP and is compatible with OneSignal – the world’s leader for sending mobile and web push notifications.
- WP-AppKit: Another great plugin that lets you create a progressive web app for your WordPress site with a 100% score on Lighthouse.
- PWACommerce: A perfect plugin that offers pre-built eCommerce PWA themes to help turn your WordPress-powered online store into a sales-oriented progressive web app.
- PWA for WP & AMP: Another powerful plugin that combines the power of PWA and AMP to take the user experience of your WordPress site to the next level.
Paid Plugins
- WordPress Mobile Soft: A plugin that turns your WordPress site into a Progressive Web Application for both desktop and mobile platforms with capabilities like Offline Mode, Add to Home Screen, and Web Push Notifications.
Price: $25 - Progressive Web Apps For WordPress: Leveraging the modern web capabilities, this handy plugin by DaftPlug upgrades your WordPress site to a highly optimized and accessible Progressive Web App.
Price: $21 - WordPress Mobile Pack: With over 1 million downloads and counting, WordPress Mobile Pack comes packed with a dozen of progressive web app themes to help you deliver fast, native app-like experiences to your users.
Price: $49-$99 (depending on the PWA bundle you choose) - PWAThemes: Offers a number of Angular/Ionic and React-based progressive web app themes, UI kits and extensions to help you build your PWA with ease.
Price: $49-$99 (depending on the PWA bundle you choose)
Hire a Professional Developer:
Finally, if you don’t want to go with any of the above routes, you can hire a professional developer to turn your WordPress site into a high-quality Progressive Web App.
An added advantage of hiring an experienced developer is that you don’t need to worry about the compliance of Google’s PWA Standards. Being well-familiar with all the ins and outs of a Progressive Web App and having coded hundreds of PWAs, a professional developer not only writes clean, well-commented code but also knows well how to achieve the maximum score possible against Google’s Lighthouse tool.



