Cool Web Applications Powered by HTML5 – An Analysis
HTML5 is no more the new kid around the block. Nope, people are aware how powerful this medium is and for that reasons we are seeing an increasing number of websites are being developed in HTML5 in an attempt to race against the time and to keep pace with the changing technological landscape. It has a whole new range of features and most of them are quite amazing. There is the revolutionary ‘Canvas’ element for drawing animated figures and other beautiful images; and HTML5 also offers support for audio and video embedding which is certainly another major milestone achieved by it.
And did I tell you that you do not need to install any plugin to be able to explore its various amazing facets because majority of the modern web browsers offer support for HTML5? In fact, the popularity of HTML5 has reached such a level that developers all around the world have started developing HTML5 powered applications. These applications are so wonderful and are doing so many cool things that you might feel star-struck. So, allow me introduce you to the magical world of HTML5 applications. Fasten your seatbelts mate –
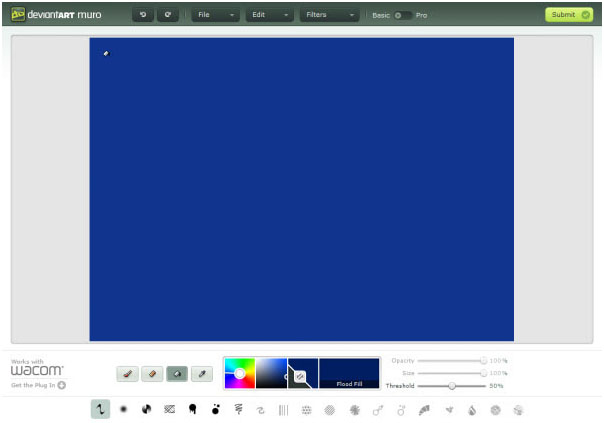
1. DeviantART Muro

This is a brilliant HTML5-based sketching app and it works seamlessly on all browsers. With this tool, you will be able to draw without installing any plugins. Wide varieties of brushes available to give your creativity a definite push. Try this for once and you are certainly going to love it for sure.
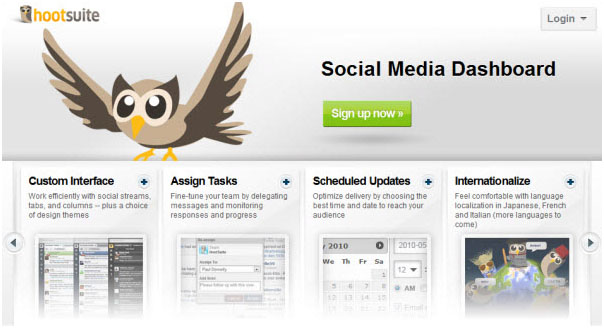
2. HootSuite

This tool offers a dashboard for controlling your social media account and is powered by HTML5. Some of its cool features are custom interface, drag and drop editing, integrating Google Analytics, geo-location tweet searching and many more. This tool is ideal for managing your brand image online.
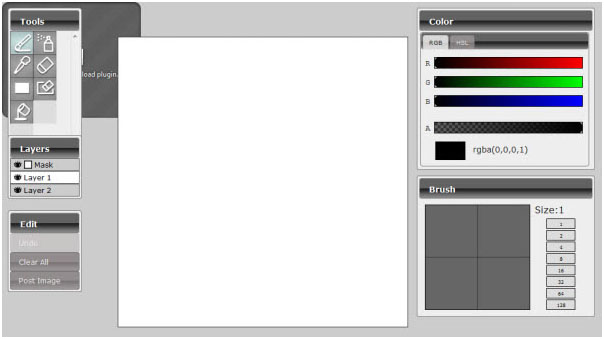
3. Lislis Painter

This is another nice and interesting HTML5 based sketching tool that you must give a try. This is a basic sketching tool but still good enough to draw some nice images and explore the immense power of HTML5.
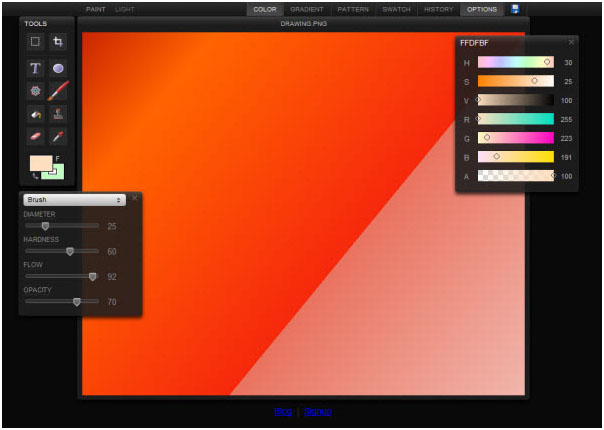
4. Sketchpad

This works just like another desktop based application. To be precise, you can call it a miniature version of the popular Photoshop and has some of its basic features. Sketchpad developed by Mugtug is good enough for minor image editing related tasks.
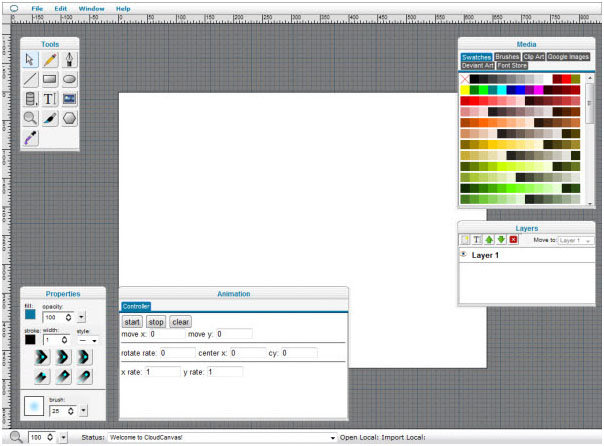
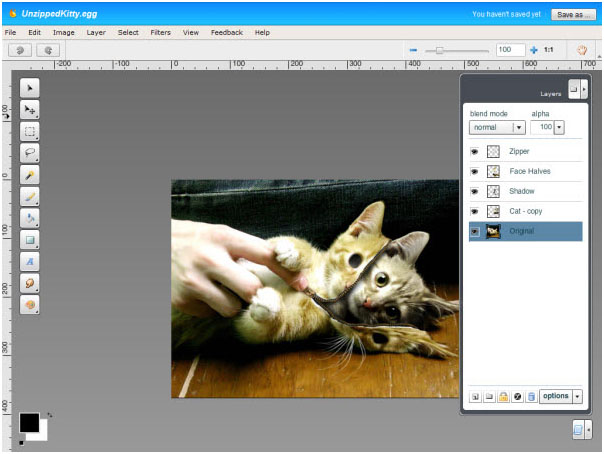
5. CloudCanvas

This is a powerful cloud based image editor powered by HTML5. Unlike Sketchpad which is a basic image editor, CloudCanvas is a comprehensive image editor with advance functionalities. This image editor will let you create and save digiral content on Google Drive and the content can either be saved in PNG or in XML format.
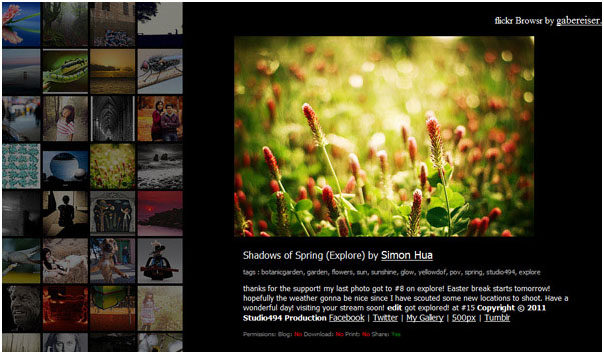
6. Flickr Browser

This is simple HTML5 app that lets users browse Flickr photos with a cool new and interactive way. Try this and hope, you will not feel disappointed.
7. CSS3.0 Maker

This is a great and immensely helpful app for web developers. With this powerful tool, you will be able to loads do interesting stuffs like Animation, Text Shadow, Test rotation, Transition, Border radius etc by making changes in the given options and then download the code instantly. When we were deve
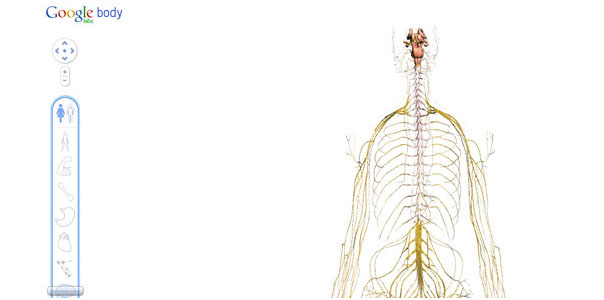
8. Google Body Browser

This is another cool web app that offers full anatomical analysis of human body in an interactive way. This offers a low-level 3D graphic without having required users to install any plugin. In simple English, this app uses HTML5 Canvas element and we must say that it is making the most of this immensely powerful element.
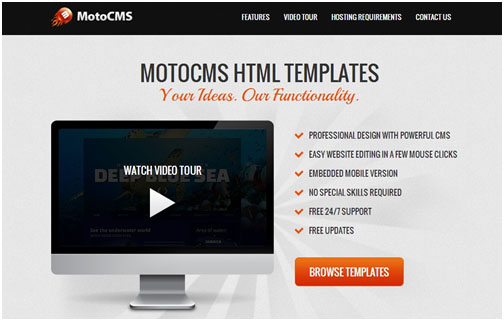
9. HTML templates from MotoCMS

This website offers an excellent option to build a brand new websites without having any prior knowledge of HTML or any other coding language. Though this is not a free platform, it worth the money spent given its power pack features and other benefits. Give it a go.
10. Aviary’s Image Editor

This is n extremely lightweight and surprisingly powerful photo editing application powered by HTML5 which will let you do magic with images. The biggest advantage of using this tool is that you can integrate it directly on your website.
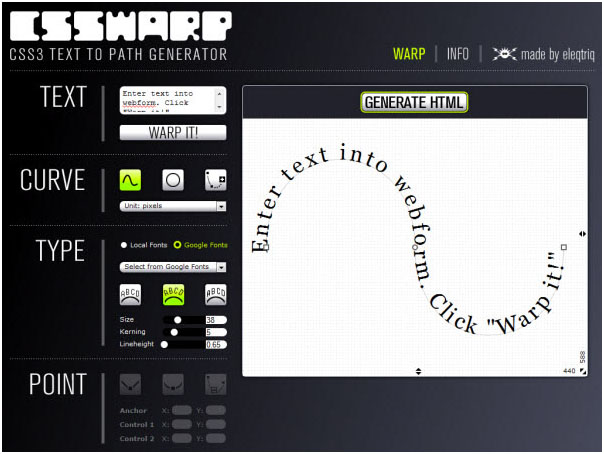
11. CSSWarp

This tool enables a designer to wrap text against a path or around a circle. Once you are happy with the positioning of the texts, you generate HTML code for that wrapped texts. This is one of the few tools that can really make you say ‘Wow’. Simple and easy to use.
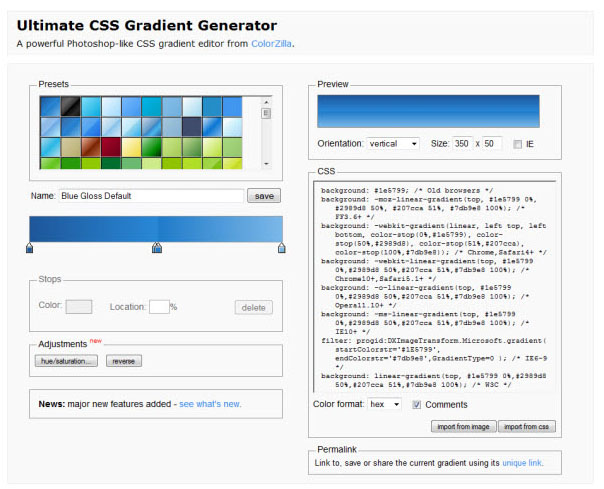
12. Ultimate CSS Gradient Generator

This tool has been exclusively developed by Colorzilla and by far it is the most powerful and easy to use Gradient generator. It acts just like Photoshop and makes use of color picker and Slider options.
13. UceMag

UCE, a 100% digital “next-generation” magazine, is also created using HTML5. This magzine is dedicated to Culture, Fashion, and Design.
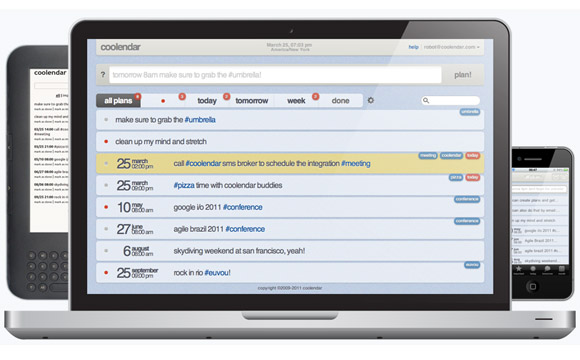
14. CoolEndar

Coolendar is a calendar or task app that gives you a different planning experience. No matter where you are (messenger, e-mail, twitter, desktop, web, mobile), this great application notifies you via efficient, error-proof and multiple alerts.
Author Bio :- Chace Moneith is a passionate blogger and social media analyst. He loves designing highly creative websites and occasionally contributes to leading web magazines.



