How to Make CSS3 Features Cross Browser Compatible
Making cross browser compatible site is like headache for web developers, no matter if they are experienced or beginner. That’s because the compatibility of a website depends largely on its overall HTML structure and CSS3 code. However, we can’t ignore the contribution of the existing web browsers such as Internet Explorer in making web developers lives miserable. And to counter the compatibility problems, developers start looking here and there, seeking guidance from the pros, etc. But the time when you had to rely on the pros shoulders is gone, as in today’s time you can attain browser compatibility within a matter of seconds, for which you’ll only need a great tool that we will reveal later in this blog post. Before that we must understand what browser compatibility is all about, and its importance in web development.
Browser Compatibility
The term browser compatibility refers to the ability of a website to function flawlessly and support all the available web browsers.
Why should you make a browser compatible site?
Since its inception the internet technology has progressed a long way, and now it has become one of the main source of job creation, which eventually means that it fuels the businesses worldwide in terms of growth and revenue generation. This also made way for many software development companies to come up with new web browsers, which can be personalized by the users at their will, and downloads the website as quickly as possible. Now as a result we have got a wide range on web browsers that are exciting and intuitive.
One can now easily witness people using different browsers depending on their preferences, but the most preferred ones are only a few, which includes Google Chrome, Mozilla Firefox, Internet Explorer, and Safari. As of April 2013, these four web browsers capture 97.3% of internet market share. Considering that people now use a variety of web browsers to surf the websites, you should always make cross browser compatible sites so that you never miss out on your business. In addition to this, your site should also support the mobile web browsers as people now love to access the internet on the go via their smartphones.
Browsers that Support CSS3
While making a website using the newly W3C recommended HTML5 and CSS3, you must keep one thing in mind that not all web browsers support the entire properties of HTML5 and CSS3.
So first of all, you should check your own web browser whether it supports the HTML5 and CSS3 or not, and if it isn’t then you must either switch to a modern browser or update the existing one. Here’s a web app named findmebyip, which can inform you about your web browsers support.
Additionally, to know which browser fully supports CSS3 and which supports only some of its properties, you can follow a great website created by Paul Irish and Divya Manian, named as HTML5Readiness and HTML5 Please.
How to know if your site is cross browser compatible on not?
This is one question that comes very often in beginners mind. And if the same question has struck you, don’t worry as here we provide you with multiple tools which will help you identify if your site is cross browser compatible or not. Additionally, we will also provide you with certain conditional statements and hacks to counter the most troublesome Internet Explorer.
-
BrowserStack
It is one of the most intuitive Cross Browser testing platforms you may ever get to test you websites. With BrowserStack, you can test you site on Windows XP, 7 and 8, Mac OS X Lion, Mountain Lion, Snow Leaopard, Apple iOS for mobile, Google Android, and Opera Mobile. It supports, Local and JavaScript Testing. The best part about BrowserStack is that it doesn’t store any data or history in any manner, which lets you keep your private things private.
-
Sauce Labs
No matter if you want to a website or a mobile app, Sauce Labs can be the perfect choice. With Sauce Labs, you can test your website across 150+ mobile and desktop OS and Browsers. At the end of the test, it provides the users with a detailed report, which includes commands and responses. Some of its features include Local & Firewalled testing, Live Sharing, Debugging Tools, Screenshots, and Breakpoints.
-
IETester
The most troublesome web browser is undoubtedly the Internet Explorer, and IETester is made specifically to run a browser compatibility test for a website on IE. With this awesome IE testing tool, you can check your websites’ compatibility on Internet Explorer version 5.5 to 10. This browser testing tool is available for free, and you can easily download it on your system and start the debugging process for your site in making.
-
Browser Sandbox
If you don’t like the automated browser compatibility testing tools, then you can always opt for Browser Sandbox. It lets you choose and run your preferred browser from the web itself but in an isolated virtual environment. The browsers it supports are Google Chrome, Mozilla Firefox, Firefox Mobile, Opera, Opera Mini, Opera Mobile, and Internet Explorer.
-
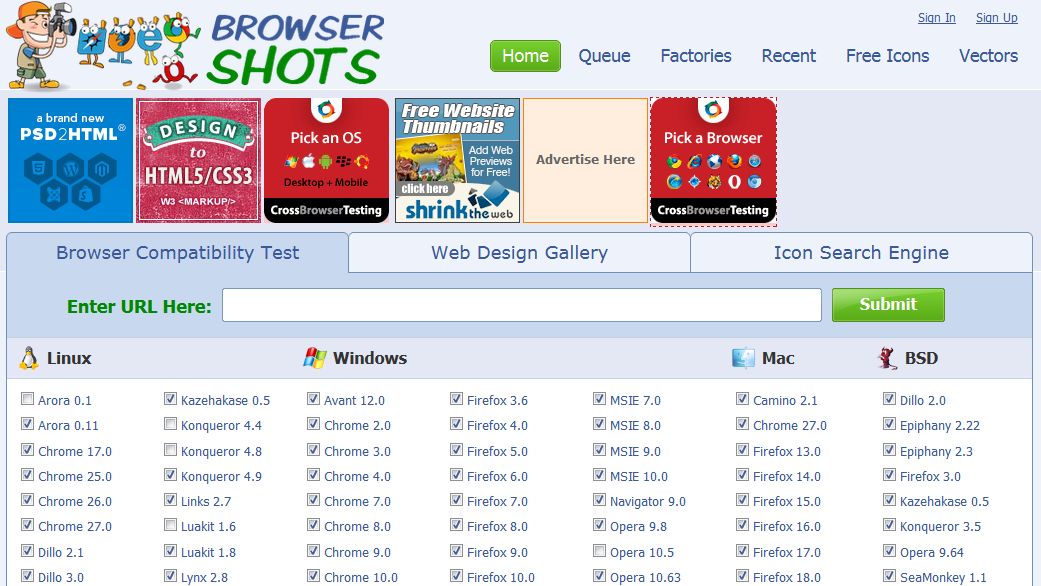
Browser Shots
If you are looking to test your upcoming site on leading as well other web browsers in one go, then Browser Shots can be of help. It is undoubtedly one of the most popular tools to check the browser compatibility as it lists all latest and previous versions of leading browsers, which you can select to test your website on. Once it tests your site on all selected browsers, it will present you with the screenshots, which you can download to assess all the bugs or errors.
-
Cross Browser Testing
Be it the desktop web browsers or mobile web browsers, using CrossBrowserTesting you can test your website on almost any web browser you want. With this tool you can easily perform live testing for your HTML forms, JavaScript, AJAX, and Flash on any OS or web browser. It can also work on Localhost, and also support pages that require a login or basic authentication.
Conditional Statements and Hacks to Counter Internet Explorer
Though we don’t suggest you to use hacks for CSS3 to counter the problems that arises in IE 10 or below, but there might be a time when you really need to. With the hacks listed below you can even target smartphones.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 |
/***** Selector Hacks ******/ /* IE6 and below */ * html #uno { color: red } /* IE7 */ *:first-child+html #dos { color: red } /* IE7, FF, Saf, Opera */ html>body #tres { color: red } /* IE8, FF, Saf, Opera (Everything but IE 6,7) */ html>/**/body #cuatro { color: red } /* Opera 9.27 and below, safari 2 */ html:first-child #cinco { color: red } /* Safari 2-3 */ html[xmlns*=""] body:last-child #seis { color: red } /* safari 3+, chrome 1+, opera9+, ff 3.5+ */ body:nth-of-type(1) #siete { color: red } /* safari 3+, chrome 1+, opera9+, ff 3.5+ */ body:first-of-type #ocho { color: red } /* saf3+, chrome1+ */ @media screen and (-webkit-min-device-pixel-ratio:0) { #diez { color: red } } /* iPhone / mobile webkit */ @media screen and (max-device-width: 480px) { #veintiseis { color: red } } /* Safari 2 - 3.1 */ html[xmlns*=""]:root #trece { color: red } /* Safari 2 - 3.1, Opera 9.25 */ *|html[xmlns*=""] #catorce { color: red } /* Everything but IE6-8 */ :root *> #quince { color: red } /* matches only IE6, IE7 */ min-height:300px; //height:300px; /* IE7 only */ selector, x:-IE7 { } /* lte IE7 */ selector,{ … } /* lte IE6 */ .suckyie6.someClass { … } /* IE7 */ *+html #dieciocho { color: red } /* IE 10+ */ @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { #veintiun { color: red; } } /* Firefox only. 1+ */ #veinticuatro, x:-moz-any-link { color: red } /* Firefox 3.0+ */ #veinticinco, x:-moz-any-link, x:default { color: red } /* FF 3.5+ */ body:not(:-moz-handler-blocked) #cuarenta { color: red; } /* Property prefix hacks */ /* IE6 only - any combination of these characters */ _ - £ ¬ ¦ /* IE6/7 only - any combination of these characters */ ! $ & * ( ) = % + @ , . / ` [ ] # ~ ? : < > | /***** Attribute Hacks ******/ /* IE6 */ #once { _color: blue } /* IE6, IE7 */ #doce { *color: blue; /* or #color: blue */ } /* Everything but IE6 */ #diecisiete { color/**/: blue } /* IE6, IE7, IE8, but also IE9 in some cases :( */ #diecinueve { color: blue\9; } /* IE7, IE8 */ #veinte { color/*\**/: blue\9; } /* IE6, IE7 -- acts as an !important */ #veintesiete { color: blue !ie; } /* string after ! can be anything */ /* IE8, IE9 */ #anotherone {color: blue\0/;} /* must go at the END of all rules */ /* IE9, IE10 */ @media screen and (min-width:0\0) { #veintidos { color: red} } /* @media hacks */ /* IE6/7 only (via Keith Clarke) */ @media screen\9 { } /* IE6/7/8 (via Keith Clarke) */ @media \0screen\,screen\9 {} /* IE8 (via Keith Clarke) */ @media \0screen { } /* IE8/9 */ @media screen\0 { } |
If these hacks aren’t sufficient for you or the list misses out on some hacks that you are looking for, you can try this awesome website which lists all browser hacks, which will provide you with hundreds of browser specific hacks. Additionally, the other way around to troubleshoot the bugs caused by the CSS3 is to fix them manually, but if that isn’t possible for you, you can use feature detection. Along with that, we also suggest you while making websites using HTML5 and CSS3, try and use only those features, which are now being supported by the modern web browsers. This will help you avoid using conditional statements and hacks or practices like browser sniffing. In order to know what CSS3 properties you can use and what not, you can bookmark this website as it lists all the features of CSS3, HTML5, SVG, JavaScript, etc.
Moreover, there’s one more tool with which you can make your CSS3 features cross browser compatible, and that is none other than Prefixr. This one is really a very handy tool, as it can make you CSS3 file cross browser compatible at blink of an eye speed. Along with that, you can also compress your CSS3 code. This tool has been designed and developed by Nettuts, which is globally known for its high class tutorials on web development.