15 Awesome Websites with Parallax Scrolling
In the world of web designing, Parallax Scrolling is a mainstream today! Websites created with Parallax Design Technique look awesome, inspiring and creative. This cool 3D-like technique help web developers to create an illusion of every movement, to improve the overall user experience and to enhance engagement of their visitors. It uses multiple layers like background, midground and foreground, which are scrolled up and down at different speeds to create a simulated parallax motion effect. While images of the layers move at different speeds that gives a website more visual dimension and depth. These effects are created through the great features provided by HTML5 and CSS3.
The term Parallax, is derived from the Greek word “παράλλαξις” (Parallaxis), which means “Alteration“. A nearby/foreground object has a larger parallax than the object in the background. So parallax scrolling is generally used to determine distances. The parallax scrolling effect can really enhance the overall presentation of your website and give it a storytelling design.
So if you are looking for some inspiration regarding this awesome technique, check out these 15 of the best amazing examples of websites, which are using parallax scrolling effects.
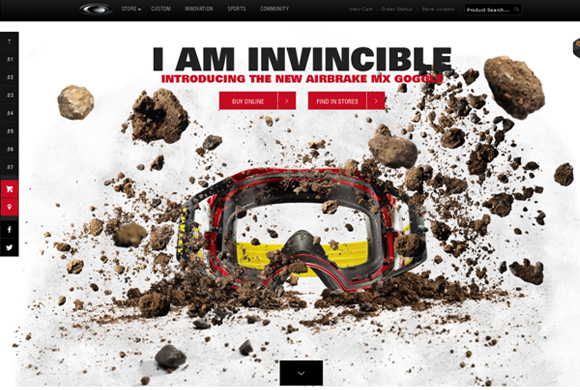
Oakley

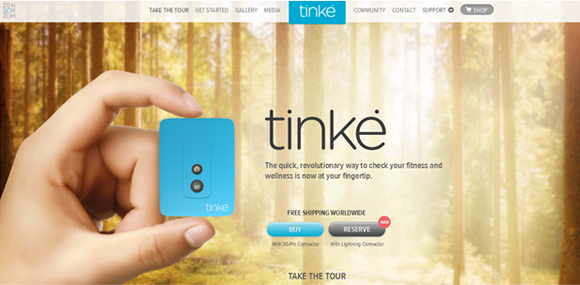
Tinke

Shibui

TEDxGUC

Puma Mobium

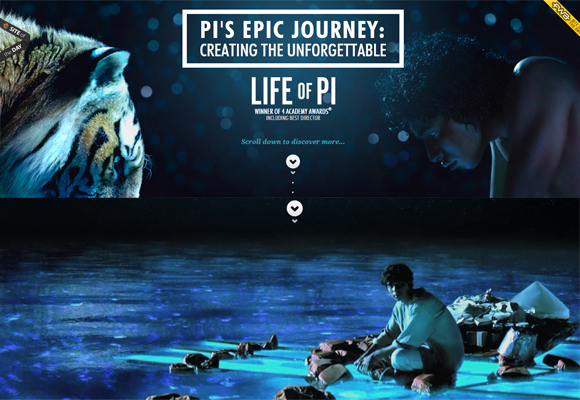
Life of Pi – Movie

Trident

Hot Dot

Boy-Coy

Sweete Stevia

Olszanska

Lexus LS

Nouvelle Octavia

Unfold

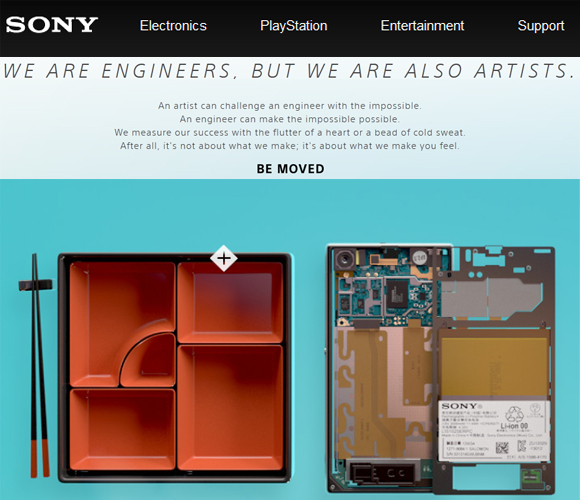
Sony